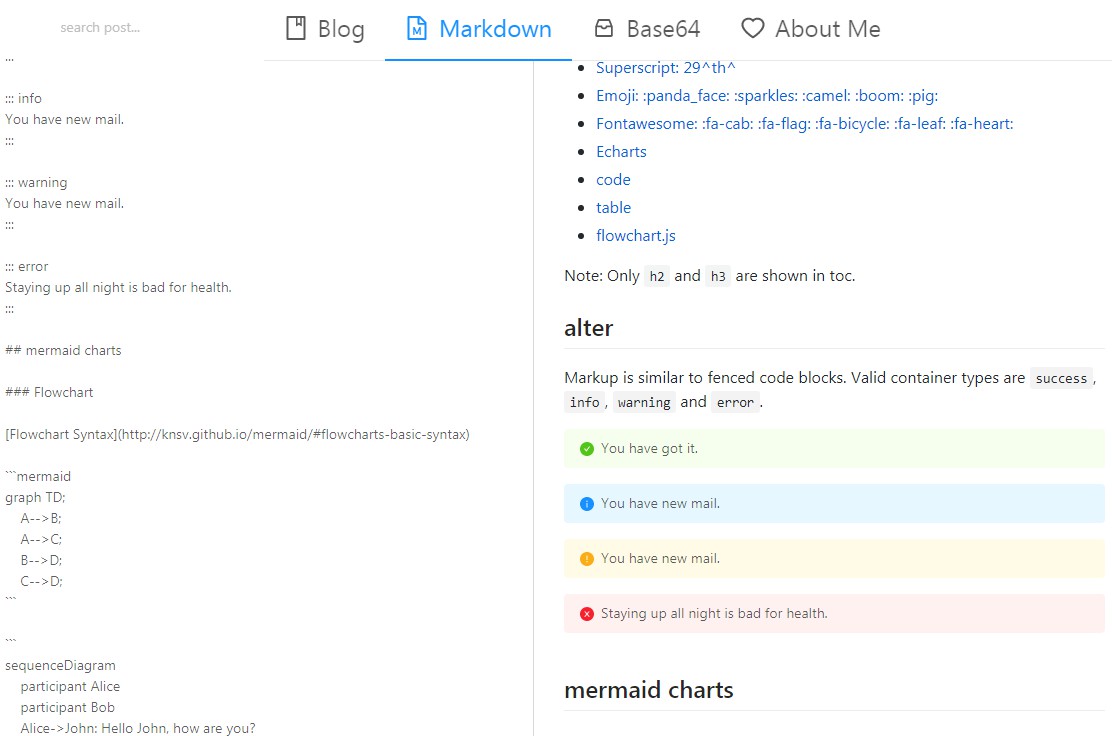
This package does not support vue1.X.X. A powerful and highspeed Markdown component for Vue. This is an extension to miaolz123's vue-markdown.The last update to vue-markdow code was in 2017, and is not actively maintained (dependencies contain security vulnerabilities). The vue lib for markdown-it. It can add your plugin to markdown-it-vue by the use method. This is the default slot After setting up the middleware in your vue component above, using the embedded markdown is as easy as writing it between the vue-markdown tags. VueMarkdown has a default slot which is used to write the markdown source.
- Vue Js Markdown Tutorial
- Brianbancroft
- Vue Js Markdown Parser
- Js-vue-markdown-field
- A Markdown Editor Component For Vue That Renders In Place
- Vue Js Markdown Editor
R Markdown is a fantastic resource for creating static documents for users to consume your data. However, while R Markdown is extremely capable for standard use cases, it can prove limiting when your requirements are less straightforward. Vue.js is a modern JavaScript framework which can be harnessed to build feature-rich user interfaces. In this blog I’m going to walk you through my experience integrating Vue with R Markdown, and in doing so, we’ll generate a dynamic table of data controlled by user inputs that are powered by Vue.
Here’s a usable example of the rendered HTML output from the R Markdown file that we’ll be creating. As it’s a static file, its data is not live and represents data correct at the time of publication, 14 February 2020.
Accessing Data
Firstly, we’ll need to get some data. I’ve thoroughly enjoyed watching Luka Dončić’s rise in the NBA this season, and given his prolific scoring, I figured it’d be fun to compare him amongst the top ten scorers in the 2019-20 NBA season. I’m going to use the R package ballr which provides an R interface for basketball-reference.com. From there we can convert our data to JSON format and echo it as a global JavaScript variable.
Integrating Vue with R markdown
For convenience, I’m going to source Vue.js from a Content Delivery Network (CDN) link. We can source a link for the latest Vue build via vuejs.org. Vue maintains an excellent devtools extension for Chrome and Firefox browsers, though it’s worth warning that these devtools won’t work on pages using the minified production builds of Vue. In this case, use the alternative development build from the same resource section on vuejs.org.
While R Markdown includes a markdown option for importing CSS and JavaScript files, these do not currently support external urls and only work with local filepaths. Since we’ve opted for CDN links, we’ll have to print the HTML markup explicitly. I’ve also opted to import noUiSlider as a convenient solution for the logic that’s necessary to manage a double range slider.
We’ll be using Vue to manage four HTML elements: a table, two <select> elements, and a range slider. Given the interlinked nature of the Vue logic, it makes more sense to include this code in its entirety at this stage. From here we can discuss the individual elements in reference to this block, rather than cherry-picking individual lines of code later and adding an unnecessary layer of complexity.
Vue Js Markdown Tutorial
Filtering Players based on input values
In our HTML code, we’ll be accessing Vue data from two places: the instance's data object and via computed properties which dynamically change to reflect any related changes in the data object. In our case, we have a computed property called filteredPlayers. This array of players will change to reflect any changes made by the user via the <select> elements or range slider, filtering the players accordingly. All we need to know at a high level is that Vue is reactive and our visualized data will respond in real time to user input. If you plan to work in-depth with Vue in future though, it’s well worth reading and understanding its reactivity system. This is valuable not just in understanding the secrets behind Vue’s magic, but also in avoiding common gotchas.
In our HTML markup we can populate a table by looping through our filteredPlayers array. It’s possible to include raw HTML markup in R Markdown files, but we must ‘cat’ any HTML elements utilizing Vue’s syntactic sugar, as R will print it as a block of raw code rather than actual HTML markup if we don’t. A glossary for this table’s column variables can be referenced via basketball-reference.com.

Configuring the range slider
One popular option for generating data tables in R Markdown is the DT package, which provides an R interface to a JavaScript library named DataTables. This package offers good solutions to many normal use cases, and even includes a range slider option for numeric, date, and time data. Despite this I feel that it’s a useful learning opportunity to include a custom slider, not just for scenarios where non-standard range filtering is required, but also for contexts where custom UI requirements necessitate a non-standard frontend.
The first thing that you may notice is that the slider is created within our Vue instance’s mounted() function. This function is known as a Lifecycle Hookand allows us to dictate that the code within the function will only be executed once the Vue instance has been created and mounted to our web page’s Document Object Model (DOM). Since this slider is separate from our Vue instance but relies upon it in order to work, it is important that the slider is created at this point and not earlier. Lower-level discussion of Vue.js is beyond the scope of this blog post, but it’s certainly worth understanding the Vue lifecycle if you do plan to use Vue in a project of your own.
There are a few final considerations for our range slider. In order to dynamically set the slider’s limits each time our markdown file is rendered, we can use JavaScript’s reduce() function to find the highest and lowest player ages. Finally, we can set a listener for the slider’s update events in order to update Vue’s data each time the slider’s ranges change.
Configuring the <select> inputs


These inputs allow the user to filter the players by their respective divisions and conferences. I’ve added a function named inputHandler to each input. This function will be called each time a HTML element’s value changes, in order to reset a <select> element’s related Vue data if the user selects a value from its counterpart <select> element. For example, we don’t want to be concurrently filtering for players in both the Atlantic Division and the Western Conference as that will return zero players.
Applying custom Styling
One notable benefit of R Markdown is that it utilizes the Bootstrap framework. When searching for solutions, it’s worth bearing in mind that R Markdown still uses Bootstrap 3.3 while Bootstrap itself is now on version 4.0. This is relevant to the styling we need for our template as we’ll need to put some padding under the div that houses our range slider. If we were googling for Bootstrap solutions, we’d likely come across Bootstrap 4’s native padding classes, but as these don’t exists in Bootstrap 3 we’ll have to create our own class.
Working with the Quirks of R Markdown
Undoubtedly, R Markdown has some quirks. If you don’t run into anything while composing straightforward markdown templates, it's likely you will while attempting to integrate external libraries into your template. I’ve already mentioned the issues with importing files from CDN links. Another to add to that list is indentation. My preference (for readability and ease of editing) was to use HTML markup for the necessary bootstrap divs and to nest these divs as I would in a normal HTML file. In my case I found it necessary to compromise on indentation as there existed cases where the indentation either resulted in divs being rendered as code, or even being omitted from the rendered HTML file altogether. A coworker of mine often jokes that programming in R can be both an art and a science. This certainly does seem the case at times when tweaking complex R Markdown files to ensure they knit as expected.
Conclusion
I’m a big believer in using the right tool for the right job. There are times to use and not to use R Markdown. If you find yourself requiring extensive front-end logic to create your desired user-interfaces, you may want to consider an alternative reporting solution to R Markdown. If you do find yourself leveraging R Markdown for a project though, I hope that this blog has helped spark some new ideas for achieving your desired results.
This project’s source code is viewable on github.
A few weeks ago, I created a few videos of me converting jQuery plugins to vanilla JS. I thought it would be fun to do the same thing with the demo projects from a few popular frameworks.
Today, I’m converting the Vue.js markdown editor demo into vanilla JS. Let’s dig in.
Watch me code
If you want, you can watch me code this project.
You can also download the source code on GitHub.
How I approached this project
The first thing I did was rip out Vue and lodash from the source code. We’re not going to need either of them. I left in the marked.js library, however, because converting markdown to HTML is something I’m happy to let a library handle for me.
I also stripped out all of the Vue syntax and properties from the elements in the HTML.
Next, I used the querySelector() method to get the textarea element, and the div that the compiled HTML is getting rendered into.
Converting markdown to HTML
Whenever the value of the textarea changes, we want to parse it into markdown and render it into the UI.
The Vue demo uses lodash to debounce this event so that it only runs after the user has stopped typing for 300 milliseconds. The thing is, we don’t need a whole 30kb library for that!
First, I attached an input event handler to the text element with the addEventListener() method. I passed in a named function, changeHandler(), as my callback.
Brianbancroft
In the changeHandler() function, I pass the text.value, the text in the textarea element, into the global marked() function that marked.js creates. I also kept the {sanitize:true} option that was in the Vue.js demo.
Then, I use the innerHTML property to inject the resulting HTML into the compiled element.
You typically want to sanitize third-party content like user-generated inputs, but the older version of marked.js that the demo uses appears to do this for you.
Debouncing without lodash
Now, let’s debounce this so that it only runs after the user stops typing. First, I created a debounce variable that will store the current pending callback.
Inside the changeHandler() function, I use the setTimeout() method to run the “convert to markdown” code after a 300 millisecond delay, and assign it to the debounce variable.
Whenever the changeHandler() function is called, I first use the clearTimeout() method to cancel any existing setTimeout() assigned to debounce so that it doesn’t run. As a result, only the last instance of the function will run.
Four lines of code negated the need for a 30kb JS library.
Adding default text
The Vue demo starts with some code in the textarea. Because it uses state-based UI, that value is part of a JS object.
But we can get the same effect by just adding the text we want directly to the textarea element.
We also want to render this initial text to HTML when the page loads.
I moved the code to convert the text.value to HTML and inject into the UI into a new function: render(). I call this function in my setTimeout().
Vue Js Markdown Parser
Then, in addition to setting up an event listener, I call my render() function when the page loads to convert any initial text to HTML.
Js-vue-markdown-field
And with that, the project is done.
Wrapping up
A Markdown Editor Component For Vue That Renders In Place
The finished project is 18 lines of code, with white space and in-code documentation. The Vue demo is 16 lines of code with no space, no documentation, and an extra 60kb of frameworks and libraries.
Vue Js Markdown Editor
Obviously this was a very simple project, but hopefully you can see that for a lot of tasks, the vanilla JS versions are just as simple, with far fewer dependencies.
