In one of my MBA classes at Concordia University Irvine, Professor McClatchy has recommended a video entitled 'How to avoid death By PowerPoint' to all of us. It was originally a TED Talk by David JP Phillips at TEDxStockholmSalon which changed my understanding of PowerPoint presentations completely.

In this video, Mr. Phillips gives 5 principles to cognitively and psychologically optimize our PowerPoint slides.
- One message per slide, too much information will defocus the message.
- Use the 'Notes' section for explanations instead of putting long paragraphs on the slide. Having the audience to listen to your presentation, not read.
- The most important text or object should be assigned the largest size. For example, slide title/headline should not be in the largest size because it is less important than the content but in a lot of our presentations, the title often draws the attention away because it is the first and the biggest thing that we see on every slide.
- Contrasts are used in two ways to improve the quality of the PowerPoint presentations. I have already talked about the importance of using black/dark backgrounds in my previous articles Changing Backgrounds of PowerPoint Slides Part 1& Part 2. The other contrast resides between the past talking point(s) and the current talking points, which will be covered as this week's topic.
- The magical number is 6, a slide should not carry more than 6 objects/points or the audience will lose focus and cannot retain the message in their memory.
Text Boxes: Text boxes are deceptive when you have them in Microsoft Word, you can’t change the transparency of the text, so for these, we’ll actually be working in Microsoft PowerPoint. Start by adding a text box and writing whatever message you’d like in it. When text does not fit in a text box, PowerPoint enlarges the text box to fit more text. PowerPoint handles overflow text as part of its AutoFit mechanism. How AutoFit works is up to you. If, like me, you do not care for how PowerPoint enlarges text boxes when you enter the text, you can tell PowerPoint not to 'AutoFit' text, but instead to.
So today, I will teach you how to dim the text after animation. It is a useful feature within PowerPoint to create the contrast between past talking points and the current talking points so that the focus of the audience will always stay with the current talking points. It is easy for them to follow the presentation and to remember the keywords.
Let us first take a look at a slide with all the points listed:
Imaging that I am talking at the same time, you have probably already lost in reading the points and have no idea what point I am talking about at the moment. Even if we add animation to show the points one by one, it may be OK at the first couple of points, when moving to the bottom of the list, the attention will be driven away again.
What we can do is to dim the text after the animation of the past talking point and before the animation of the next talking point, and I would suggest using a darker color for the past talking points instead of hiding the points completely in case the audience wants to review the past talking points :
You can easily follow that I am talking about 'Dim Text After Animation' right now.
Add Text To Powerpoint Picture

To dim the text after animation, first, we need to apply animation to the points by selecting the text and choose an animation style. I usually use 'Appear' for such texts, simple and effective:
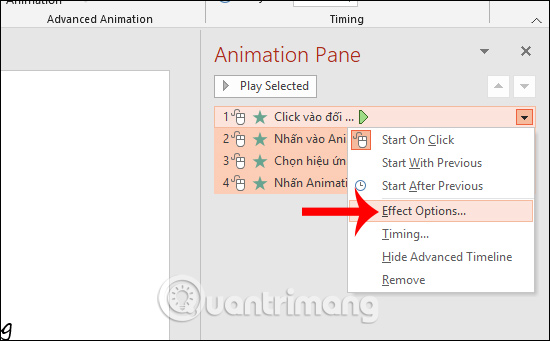
You can apply the same animation style to all the points on the slide and make them appear one by one through clicking. Then, select all the points and open the Animation Pane on the right:
Right-click the selected object on the Animation Pane to open a drop-down menu and choose the option 'Effect Options..':
Powerpoint 2013 Fade Text In And Out
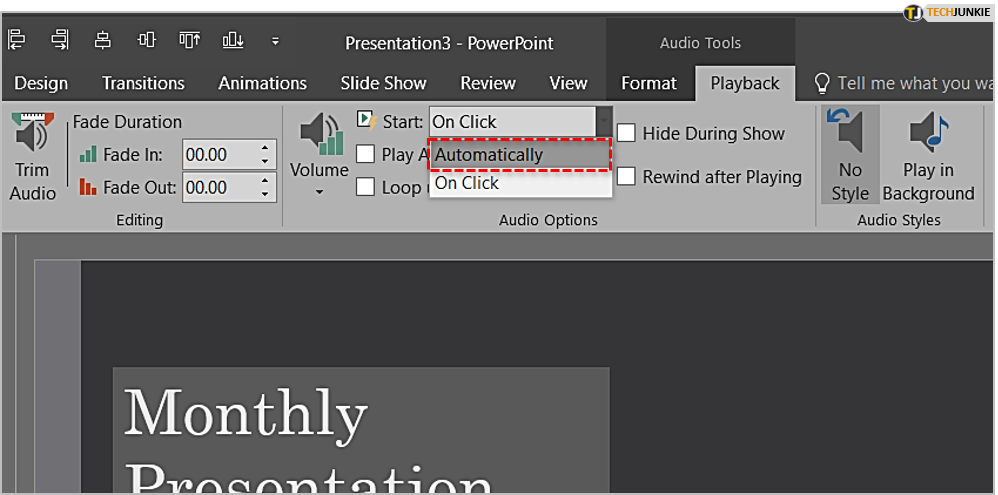
On the 'Effect' Tab, there is a field for 'After animation', by default, it is marked as 'Don't Dim', we are going to change it so click on the drop-down arrow and select 'More Colors'.

Dawn of war 2 voice actors. As you can see, on the first row, a few color options are provided. In this example, the background is black so it is ideal to have the text dim into a color slightly different than black, dark gray would be a good choice:
Once you click the OK button, you have successfully dimed the text after animation for all the points!

Bonus: Professor McClatchy is very good at Technical Analysis for stocks, he has a website 'The Reluctant Capitalist' if you are interested in investments.
Have you ever wondered “how come I can’t make images semi-transparent anymore with Microsoft Office?” Although I can’t tell you why you can’t make simple, semi-transparent images anymore in PowerPoint, I can tell you how to get around that. Today we’ll be looking at using Text formatting to make semi-transparent text (which can then be used as watermarks on your documents or just really fun effects in PowerPoint). Next, we’ll take a look at the same principle applied to images.
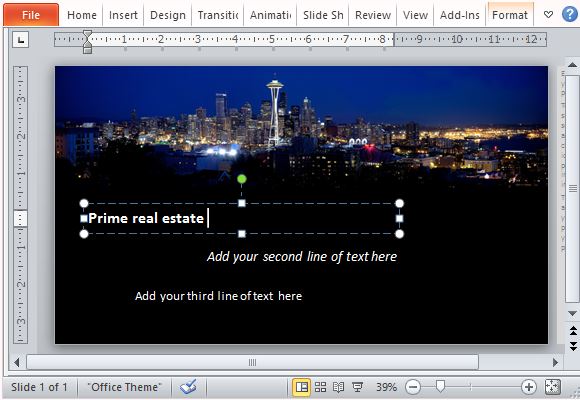
Text Boxes:
Text boxes are deceptive when you have them in Microsoft Word, you can’t change the transparency of the text, so for these, we’ll actually be working in Microsoft PowerPoint. Start by adding a text box and writing whatever message you’d like in it. Next, right click on the box and simply note the options given if you are simply selecting the box as a whole:
Notice how it gives you “Size and Position” followed by “Format Shape”. Thermo king bus hvac manuals. This is important to note because these are NOT the options we want to see. Instead, we want to see “Format Text Effects”. The only time you’ll get this option is if you right click somewhere in the text box, on the text itself.
Notice how options have now changed. Once you have this option however, you are ready for the next step. Select “Format Text Effects” and on the page that appears, you’ll be given the option of using transparency, this is only directly related to the text itself (as opposed to the text box as a whole). Once you change the transparency, you can start making some pretty interesting projects.
Once you’ve learned how to use the transparent text, you can use the “Fill” feature of the text box to add the background image (as seen above) and then modify the transparency from there. This is only applicable if the background item is roughly the same size as the text (otherwise it will look pixelated or stretched/squashed).
